Skip to Content
Trocaire College.
A higher educated web presence.
Challenge
Trocaire College recognized the need to update their web and digital presence. This would include a new website, messaging, and digital marketing. Their goals included increasing enrollment, improving attendance at admissions events and developing a stronger digital connection with their audience.
Outcome
My role in the process was designing the user experience and user interface of the new website, helping out with messaging and integrating that into a design, and designing various digital materials used in marketing campaigns.
The Trocaire Website.
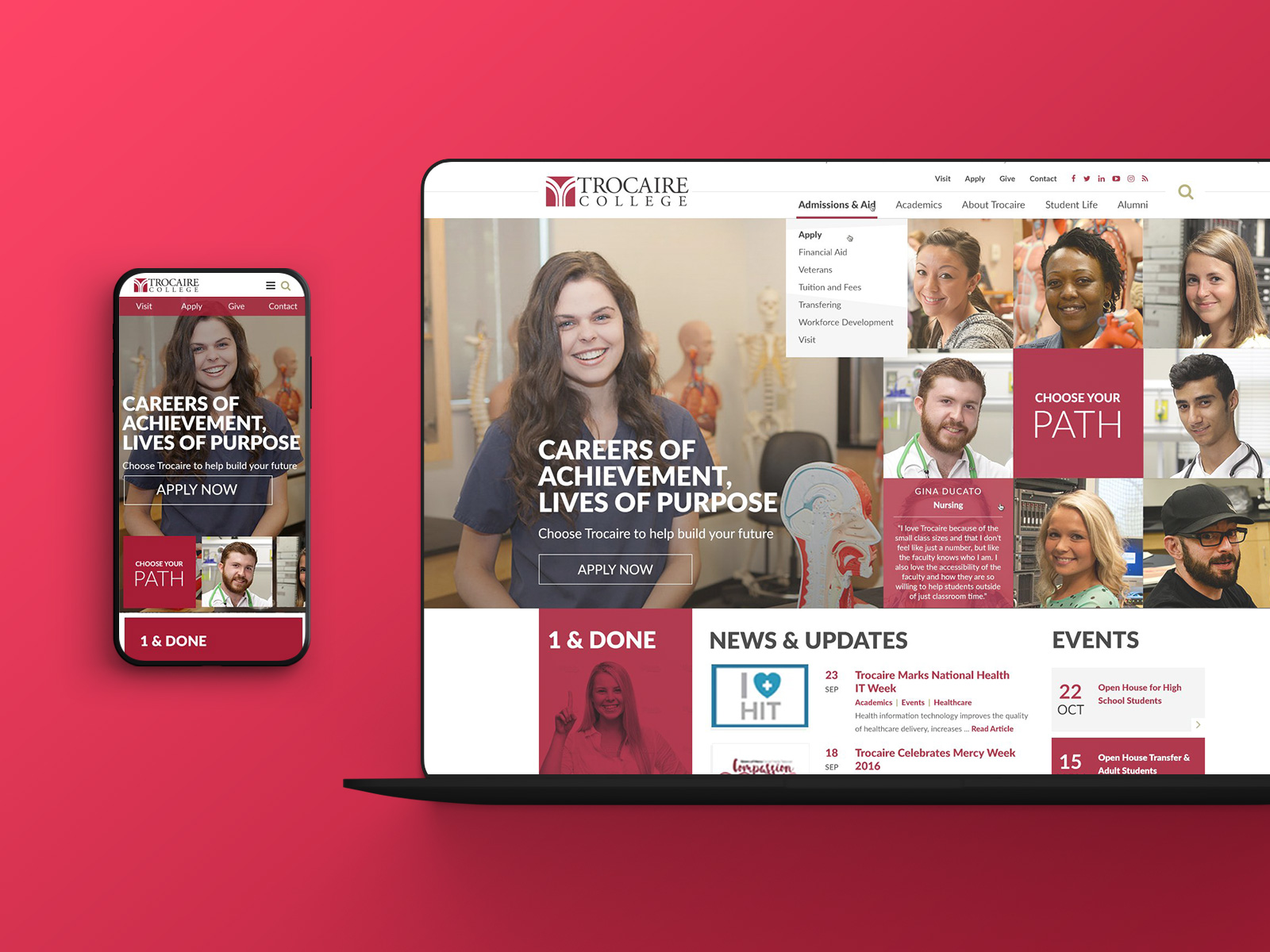
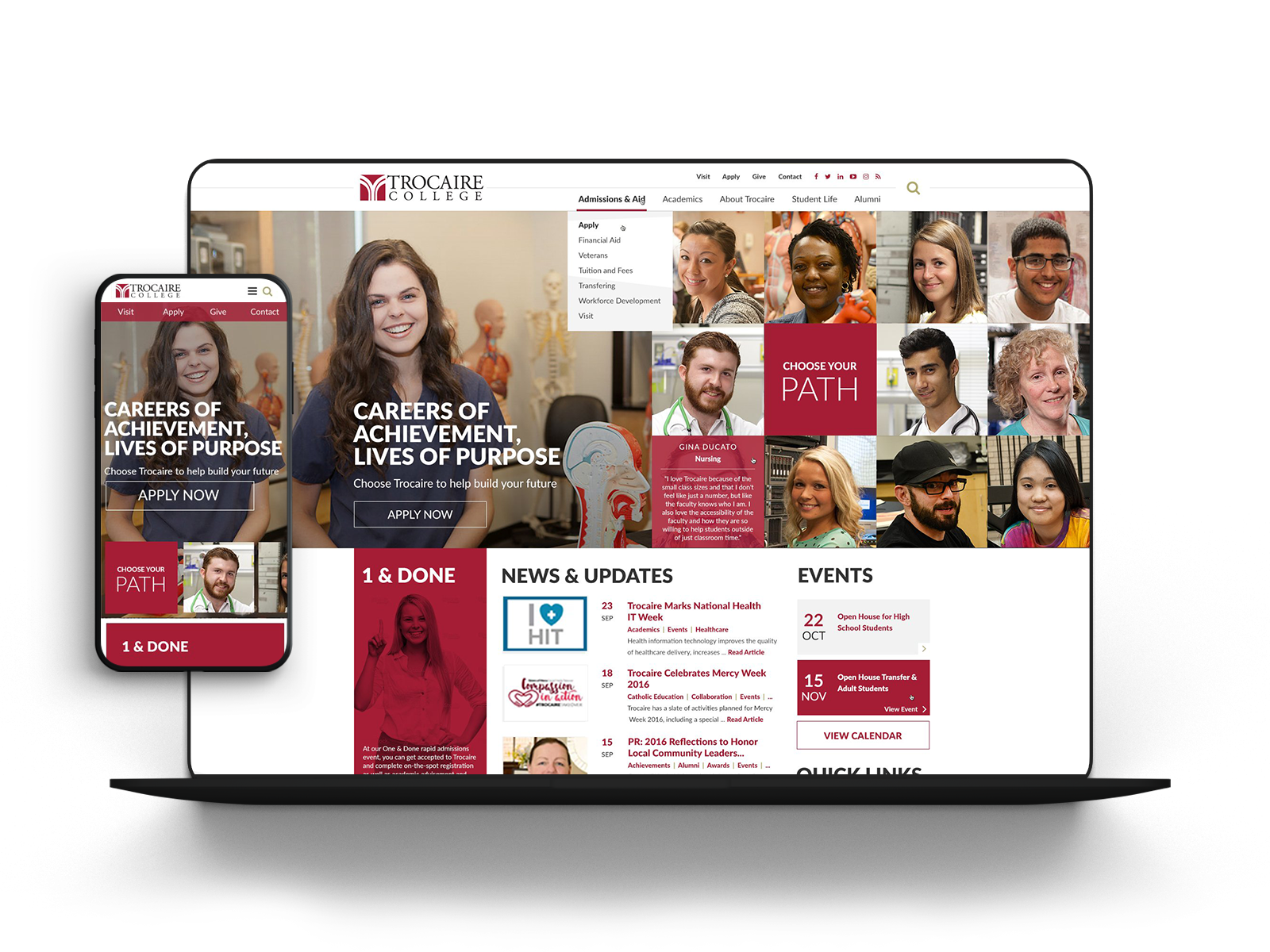
The responsive website design embodies the Trocaire brand through the use of the “Choose Your Path” messaging, depicted through a custom homepage grid. This is a concept we put forward to ensure there was alignment with the desired tone and personal experience Trocaire wanted to convey to their prospective students.
Nearly doubled conversion of prospects to applicants
Was recognized by an international college awards program
Increased application and acceptance rate
Exceeded enrollment goals by 17.5 percent year one
The Concept.
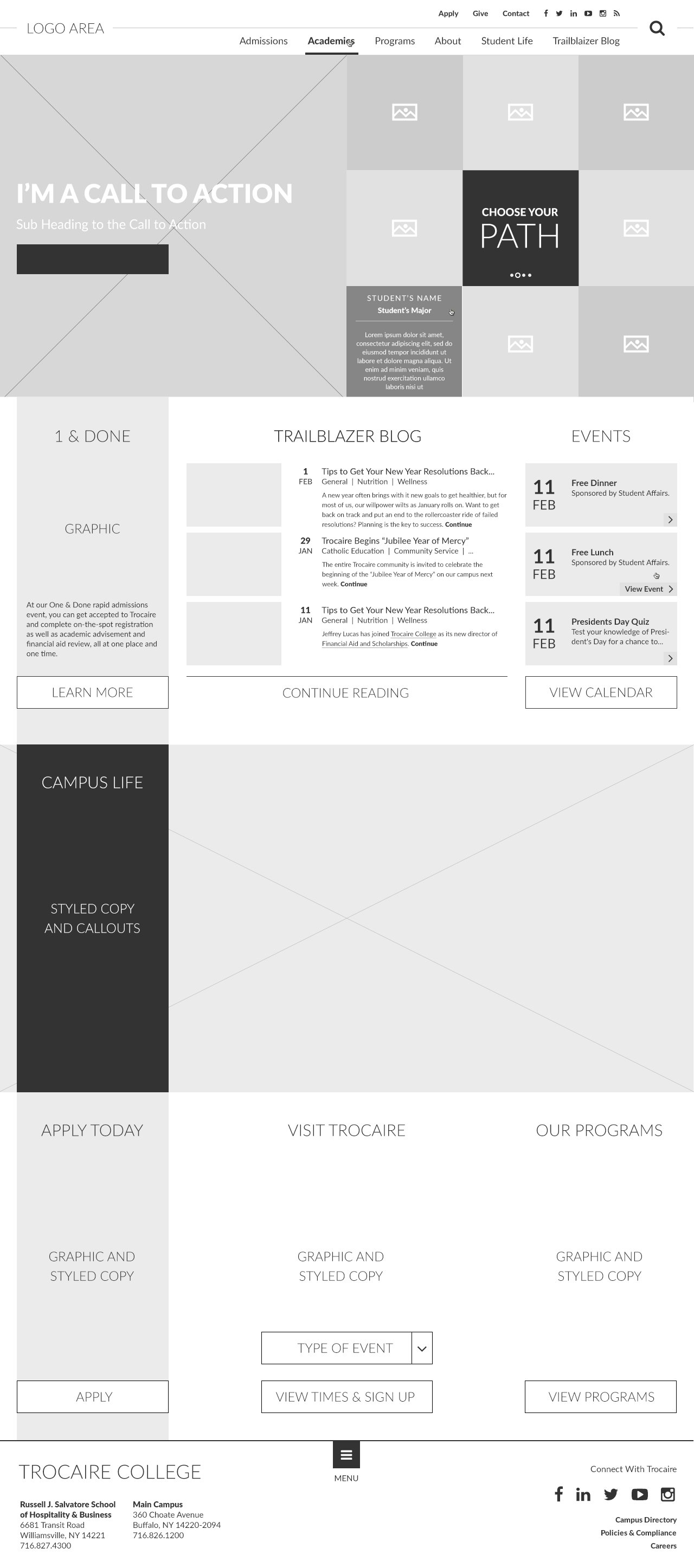
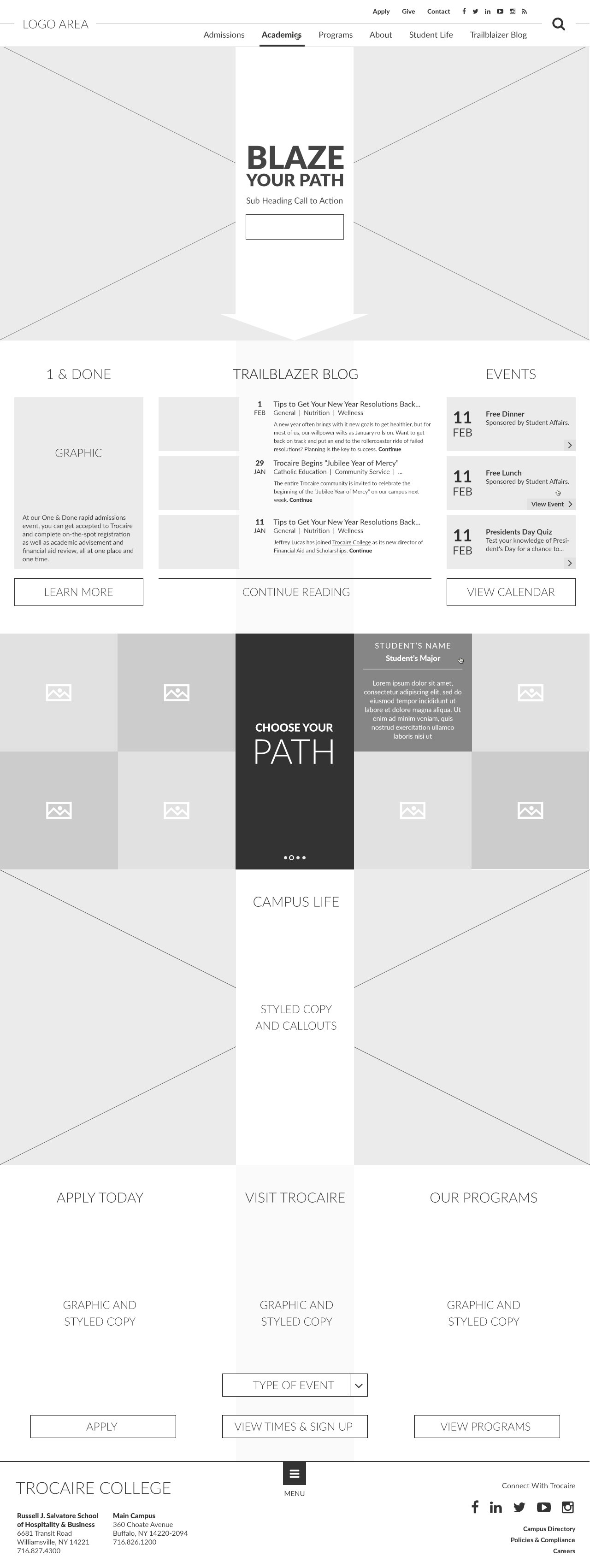
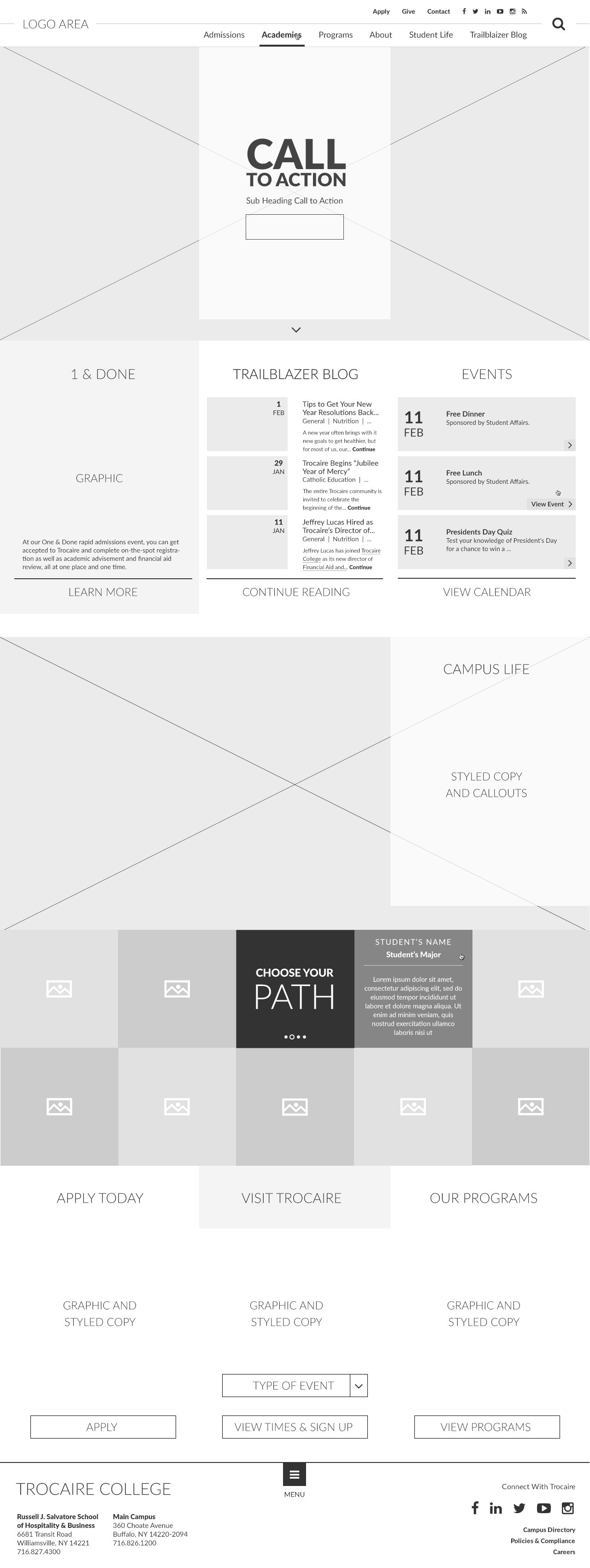
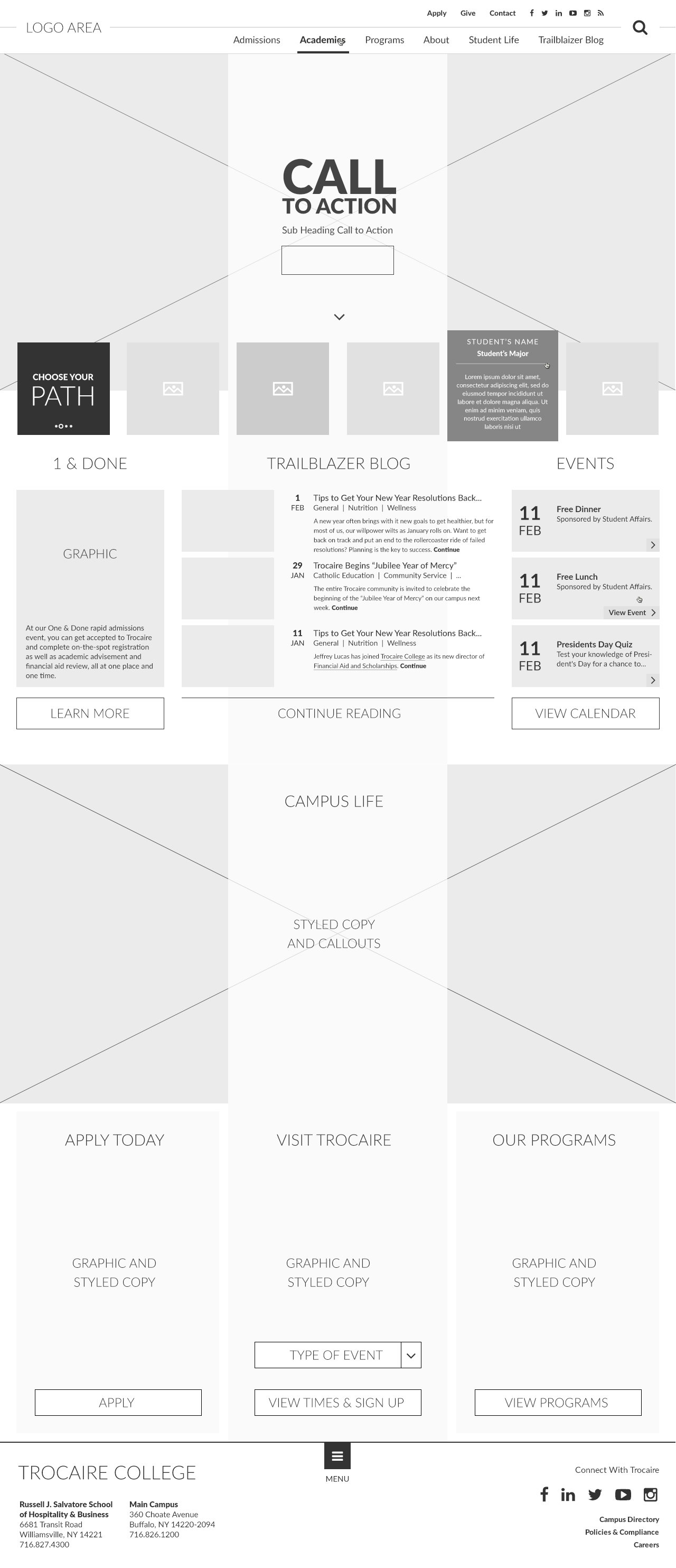
From the beginning, I wanted to highlight the student's stories through the choose your path concept I landed on. I presented 4 layout structures in desktop and mobile form (desktop pictured below) to give a high-level concept to how their content can flow and early design decisions taking shape. The client liked the idea of placing the grid of students as close to the top of the page as possible which lead us to build out the first concept (high fidelity design further below).
The path concept started after I had seen the name of their original log and newsletter had been called the "Trailblazer" and I saw the potential for carrying that theme. The "Blaze Your Path" was the first incarnation of this theme for the site and later evolved into "Choose Your Path" during my iterations. In the early concepts, you can see lines carrying you down through the wireframes showing this path, a path concept which was carried throughout the site for relatability towards future students.
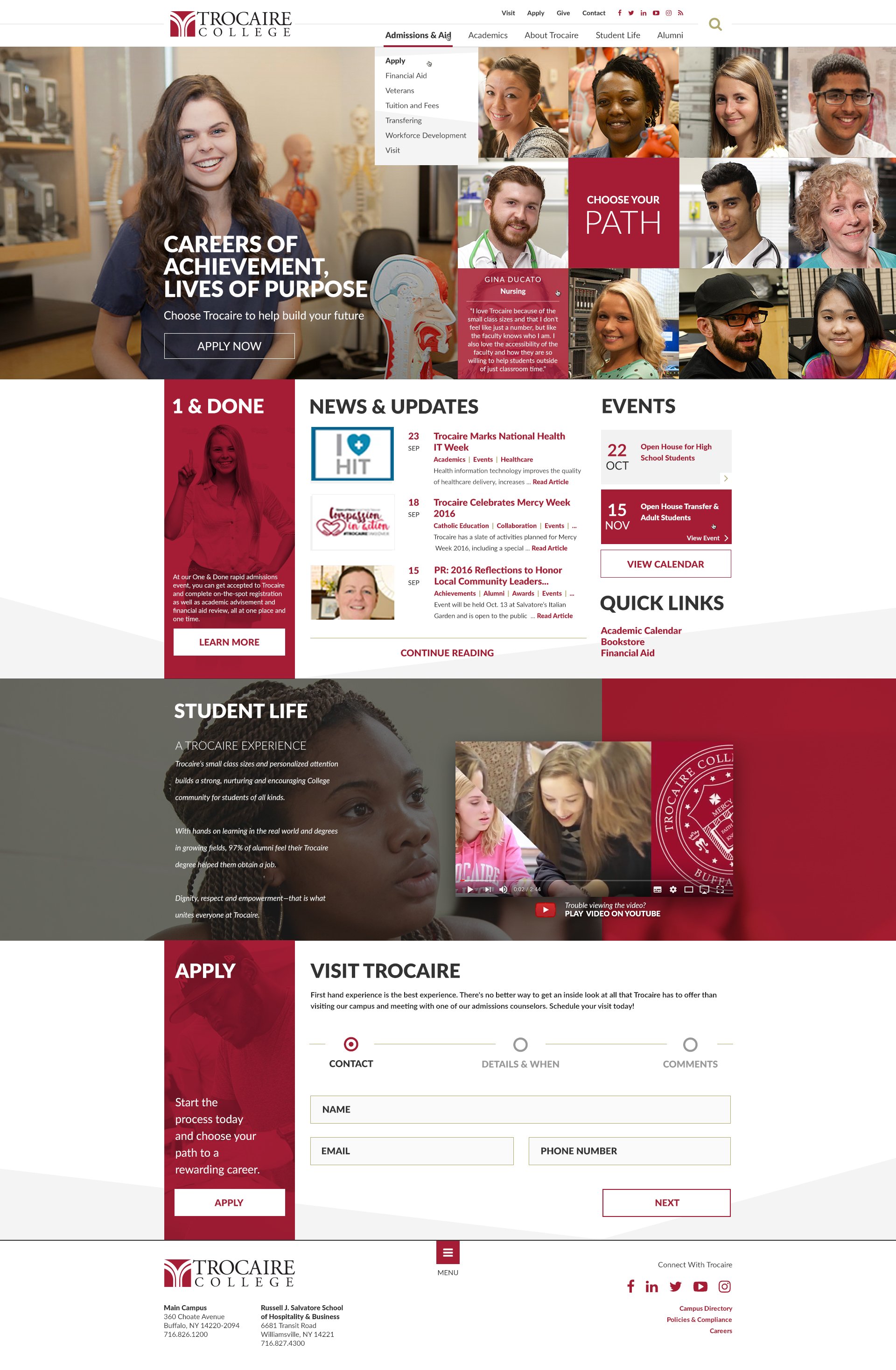
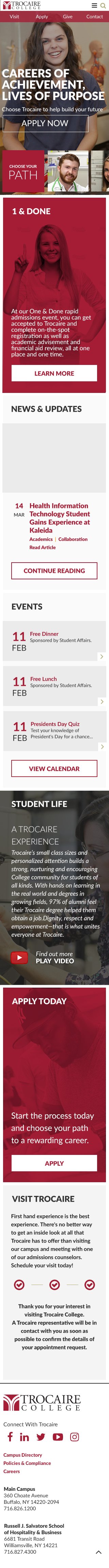
Homepage.
The homepage of Trocaire College's new homepage offered a brief overview of what to expect from Trocaire College through the Choose Your Path interactive element, as well as campus highlights, and calls to action for applying and visiting the campus.
Multi-Step Forms.
At the bottom of the homepage, you'll notice a multi-step form. These were used in instances of the site where the college needed to collect more information than a general contact form. The multi-step forms were used to help break up the fields into more digestible chunks with a clear indicator of progress.
Multi-Site Differentiation.
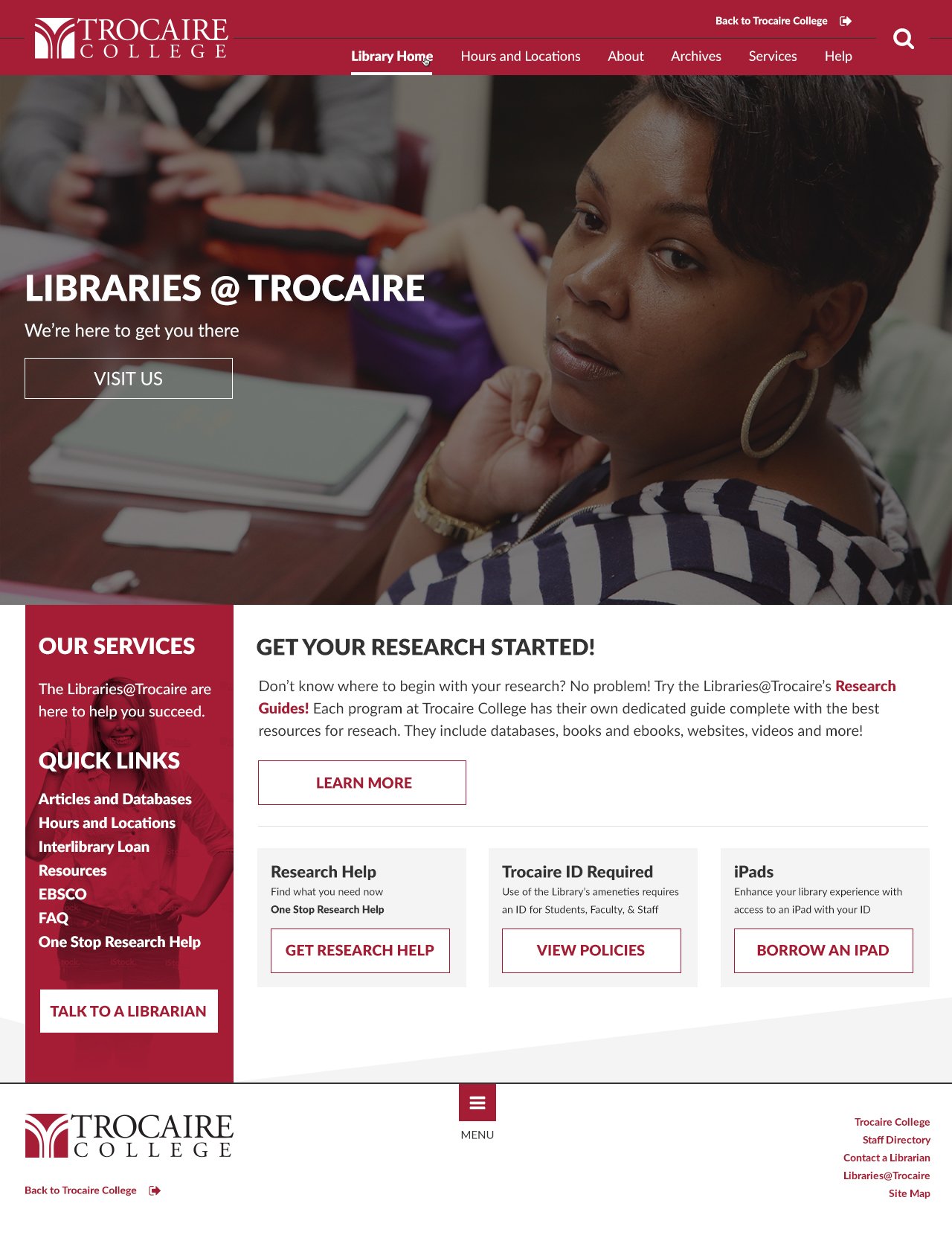
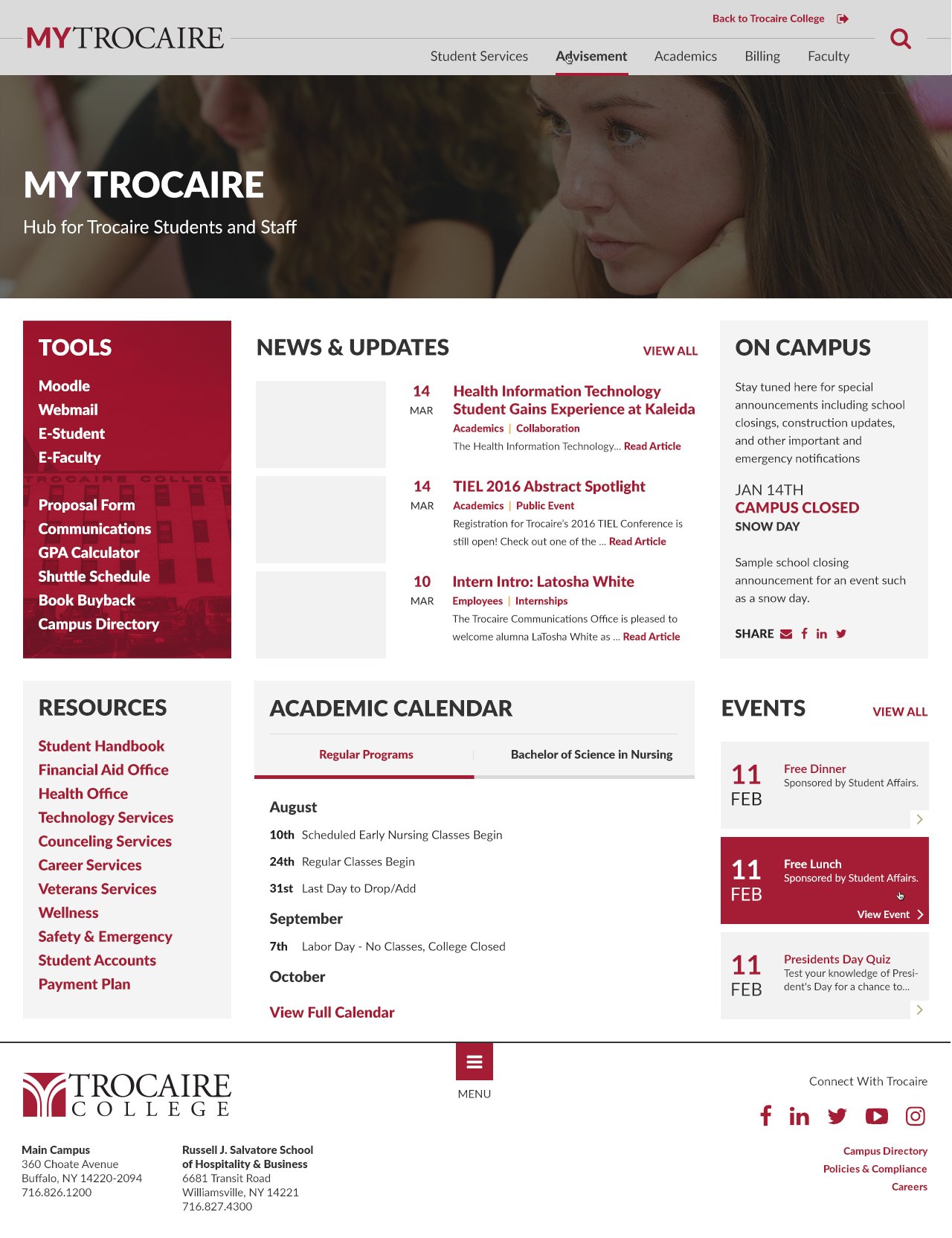
For our build of Trocaire's website we also had to take into consideration two internal facing sections of the site. Previously navigation to these internal facing areas of the site was confusing where you were and how to navigate back to the same site. The original MyTrocaire student hub used the same navigation as the main site but rearranged and changed all the links and the Library page had been built on a separate Wordpress setup and didn't match the same design.
The Solution.
The solution was to keep the same general navigation layout but to color code the three as well as give each their own logo so you know where you are and have a link back to the main homepage.
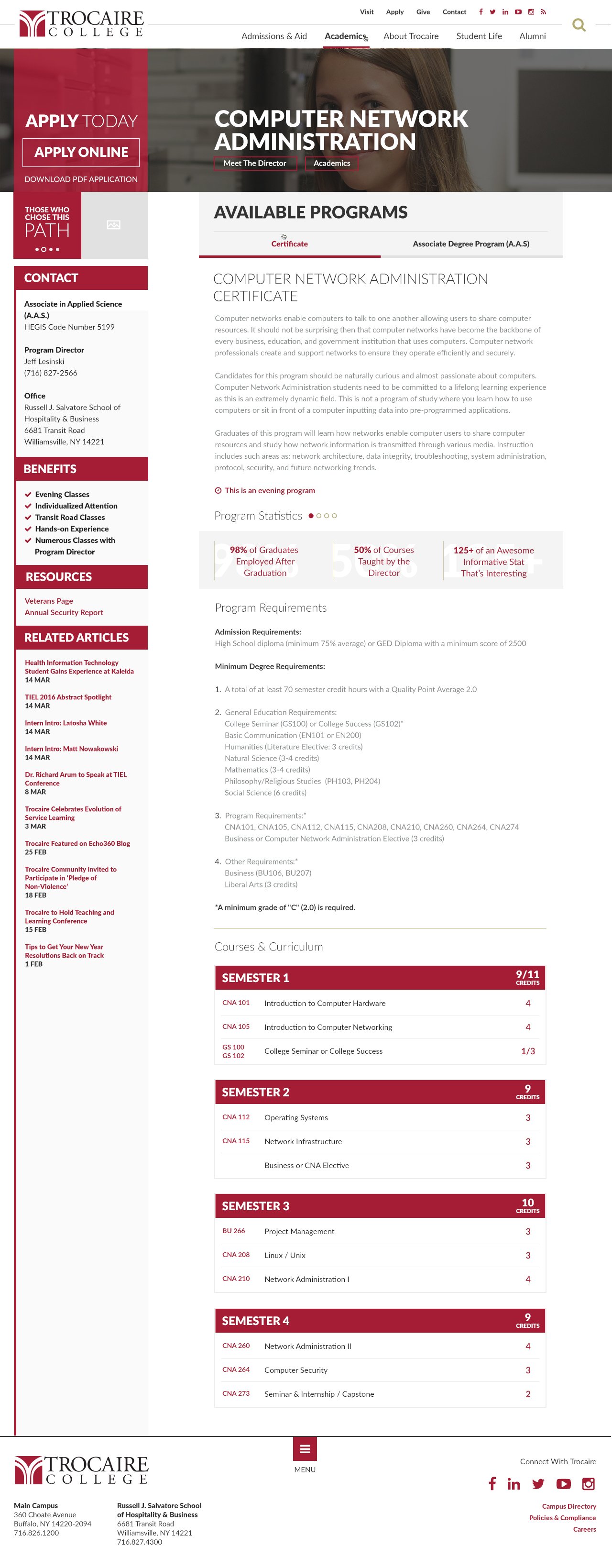
Degrees & Certificates.
Each degree and certificate program had its own in-depth page with a full breakdown of the program. This would outline benefits and descriptions, placement states, course road map, department head contact information, choose your path stories from program participants, and links for more information and application.
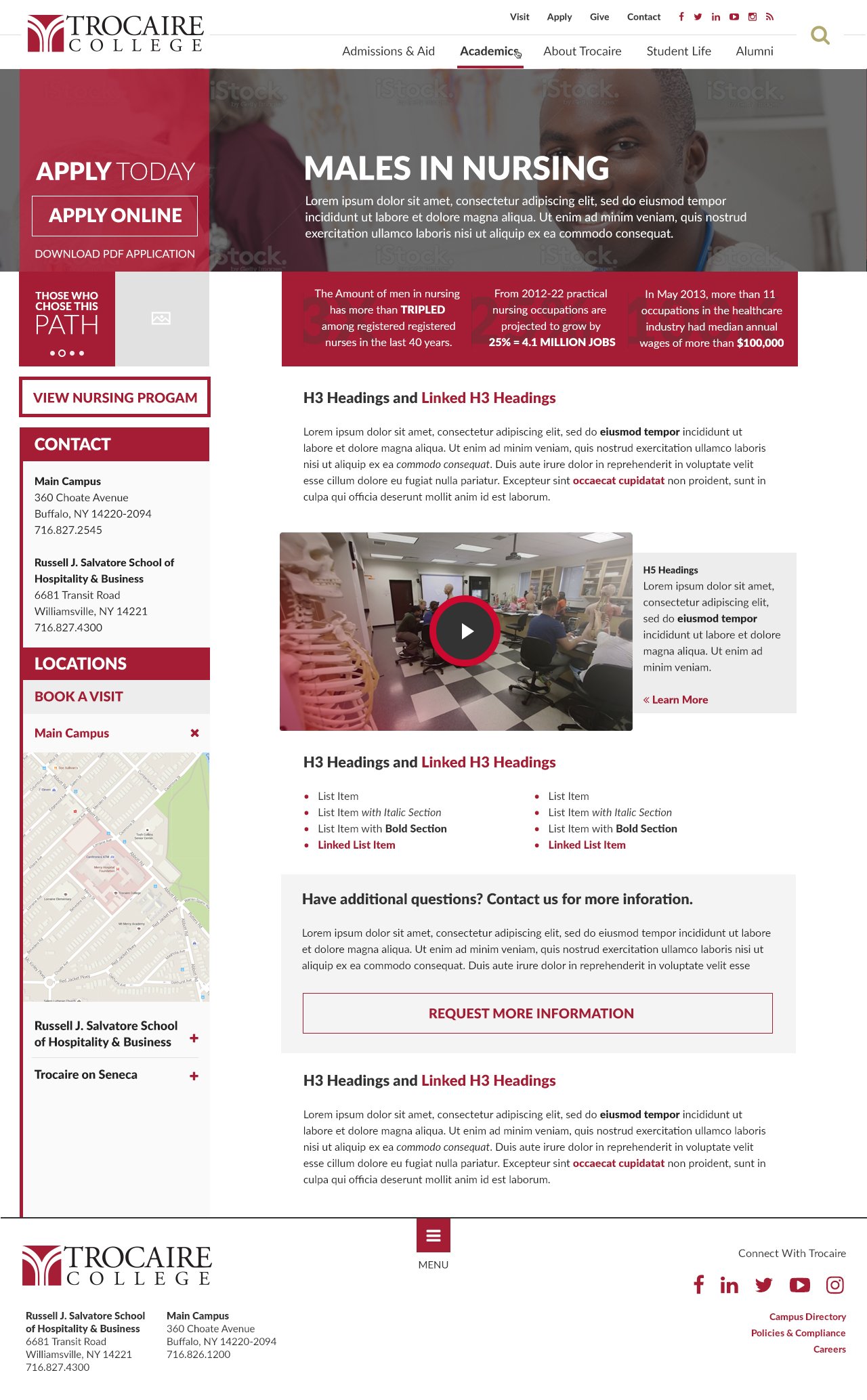
Highlighted Campaign Landing Pages.
Select programs would have targeted campaign landing page designs. This templated landing page was designed to be shorter and more impactful draw attention and curiosity to the campaigns it was apart of. For those who wanted more information call outs to the program's main information page and contact links were provided.
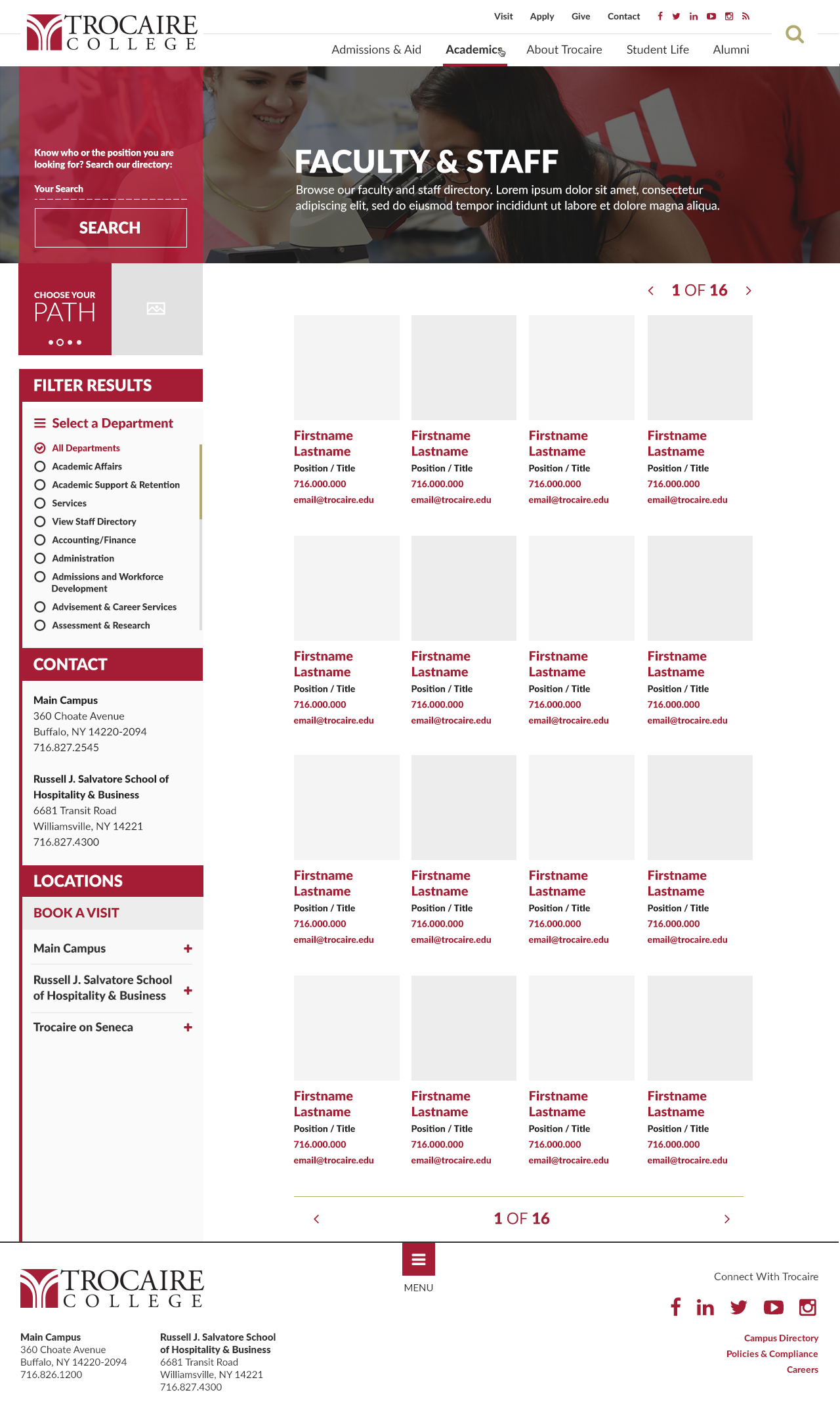
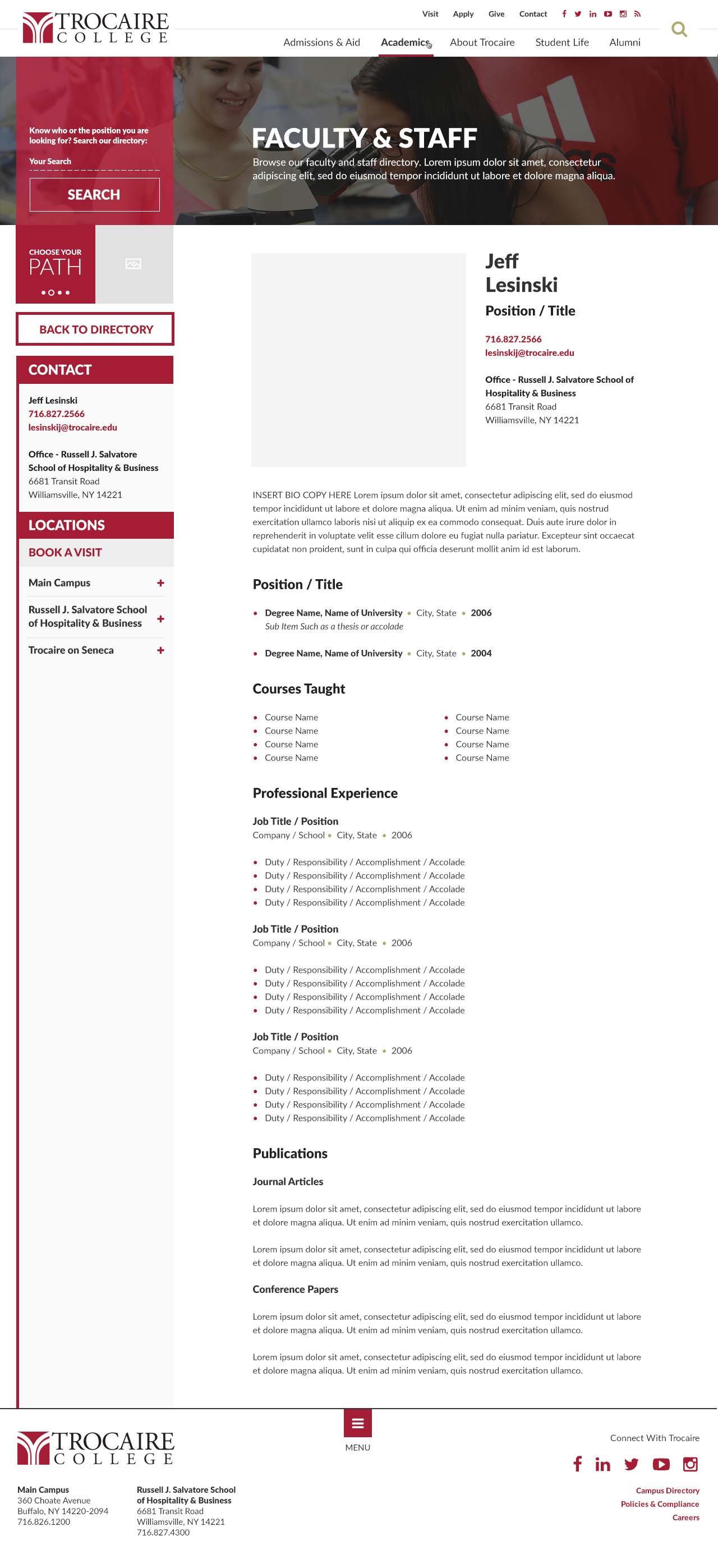
Filterable Directories.
To make it easier for students to find, identify, and get in touch with faculty and staff, a robust and extensible directory was designed to be quick and intuitive to use. A standard template was designed and developed for a solid baseline to continue to be developed on. And since we are using Wordpress to run the back-end, updating and maintaining staff entries is as easier and intuitive as writing a blog post.